Is it the right moment for a Progressive Web App?
Over 5 billion users of mobile devices in the world generate 68% of Internet traffic. While there is more traffic coming from mobile web browsers than native mobile apps, the problem is that website visitors rarely come back. They usually read articles, watch videos or perform one-time searches. However, users who use mobile apps spend much more time in them, i.e. are more engaged with a particular brand. Why is that?
It is generally more convenient to open an application from smartphone’s home screen than to run the browser and type the address of the website. Besides, if the user has no Internet connection, they can’t use the browser at all, except maybe to play a dinosaur game. Many of the native apps still work well offline though.

A native application can run without network access, display UI and serve data which was downloaded during the last visit. So the user has access to the information they need. Is it possible to combine these functions? The answer is yes, and it is precisely what is delivered through PWA – Progressive Web Apps.
What exactly is a Progressive Web App?
A PWA takes advantage of mobile web characteristics and combines them with some of the best features of native mobile applications. Technically it is a website which can be added to the home screen and used like a native app.

Key benefits of PWAs
Progressive web apps have a few key features which give the businesses many possibilities.
Reliable
The app loads instantly and can work offline or on a slow network. Google found that 53% of users abandon a mobile website if it takes longer than 3 seconds to load. Thus, users expect that the app will be fast without slow-to-respond UI. PWAs can address this issue.
Responsive
The user interface of the app fits any form factor and screen size of the device. It should be like water which takes the shape of its vessel. There is no need to develop different versions of the app for desktop and mobile.
App-like
The app looks like a native app. It is based on the application shell model, which is a design concept whereby the minimum of UI can be loaded first before application content. This gives users quick access to the app functionality, and we do not need a network connection to launch the app.
Discoverable
A progressive web app is still a website, so it can be indexed by search engines and easily shared via URL, without the complexity of installation. This can lead to faster uptake of the app in the market after release.
Engageable
The app keeps the users engaged through features such as an icon in the home screen, push notifications, full-screen mode, always up-to-date and offline-first approach. This can increase the time spent on the app.
Easy development
If we decide on a progressive web app, developers will have one common codebase based on JavaScript, and we will likely only need one web development team. We can implement a PWA without changes in the available backend system.
Easy publishing and updating
Another great advantage is the publishing and maintenance of the app. There is no need to pay for an account in the app store or to register our app and go through the review process. In addition, customers do not have to install updates. Instead, we upload new files to the server and during the next visit users will be able to get the newest version automatically. We can save time and money.
Key issues with PWA
Unfortunately, there are some issues worth considering first. Let’s discuss forward pros and cons, showing by example some success stories with PWA.
Platform support for a PWA
Progressive web apps were proposed by Google, so Chrome on Android has the best support for this technology. Firefox, Opera, Samsung Internet and UC Browser (popular Chinese browser) on Android also have good support for PWAs. And what about iPhones and iPads, and their default web browser, Safari?
PWAs are available for Apple devices beginning with iOS version 11.3 which was released in March 2018. While PWAs will generally work on iPads and iPhones, there are some issues and inconveniences, including:
- There is no prompt to invite the user to install the app. Users can’t easily add the app to the home screen from Safari. This can make it tricky for some users to install the site as an app on iOS.
- If a user does not use the app for some time, iOS (the operating system) deletes the cached files. Offline mode will then stop working until the user can connect to the Internet again and download the files, which is not optimal but may not be an issue for some apps.
- Additionally, the app cannot store more than 50 MB of data. This may not be enough for some of the larger apps, e.g. e-commerce sites with lots of pictures may not fit into 50 MB.
- Push notifications and splash screen are not available.
- Users of the non-Safari web browser on iOS cannot use PWA apps at all (e.g. someone using Google Chrome or Mozilla Firefox on his iPhone).
Unfortunately, the iOS version 12 which was released in September 2018 does not provide better support for PWAs. It is worth mentioning that Safari is the second most popular mobile browser with over 24% adoption worldwide. This is due to the popularity of Apple’s devices, so full support would be more than desirable.
We have more insights for you. Contact our technical expert now!
Limited access to mobile device features
Another limitation of a PWA compared to a native app is the lack of access to some of the features of the mobile device. We cannot make call phones, use messages or contacts via the browser. Some features like Bluetooth or NFC have poor or no support, and it varies with web browser providers. The number of implemented features is increasing every year, but not every browser enables each feature at the same time, which makes it tricky to use some of the advanced capabilities of modern phones. You can find more details about which device features are available in your web browser and how you can rely on the Web Platform features in your development effort.
PWA success stories
Progressive web apps can solve many different problems and can be used for specific situations. Google shares the success stories of companies which implemented a PWA as interesting case studies.
One of the best-known success stories is probably Flipkart. It is India’s largest e-commerce site that was rebuilt as a PWA in 2015. This move brought a 70% increase in conversion rate (the percentage of visitors who take the desired action) and 200% time on site increase. After implementing an Add to Home Screen prompt, 60% of all visits to Flipkart come from people launching the app from the home screen icon.
Another story is about AliExpress, a website where shoppers can buy everything from China. After building a progressive web app, they increased conversion rate by 104% for new users across all browsers and 82% in iOS. Additionally, time spent per session increased by an average of 74% across all browsers.
More stories can be found on the case studies site. There are also some interesting statistics about PWA adoption.
Our success story with the usage of PWA is an online presence for the custom asset tracking software we are developing for our client from the Netherlands.
For the technically inclined: How to turn a web app into a PWA?
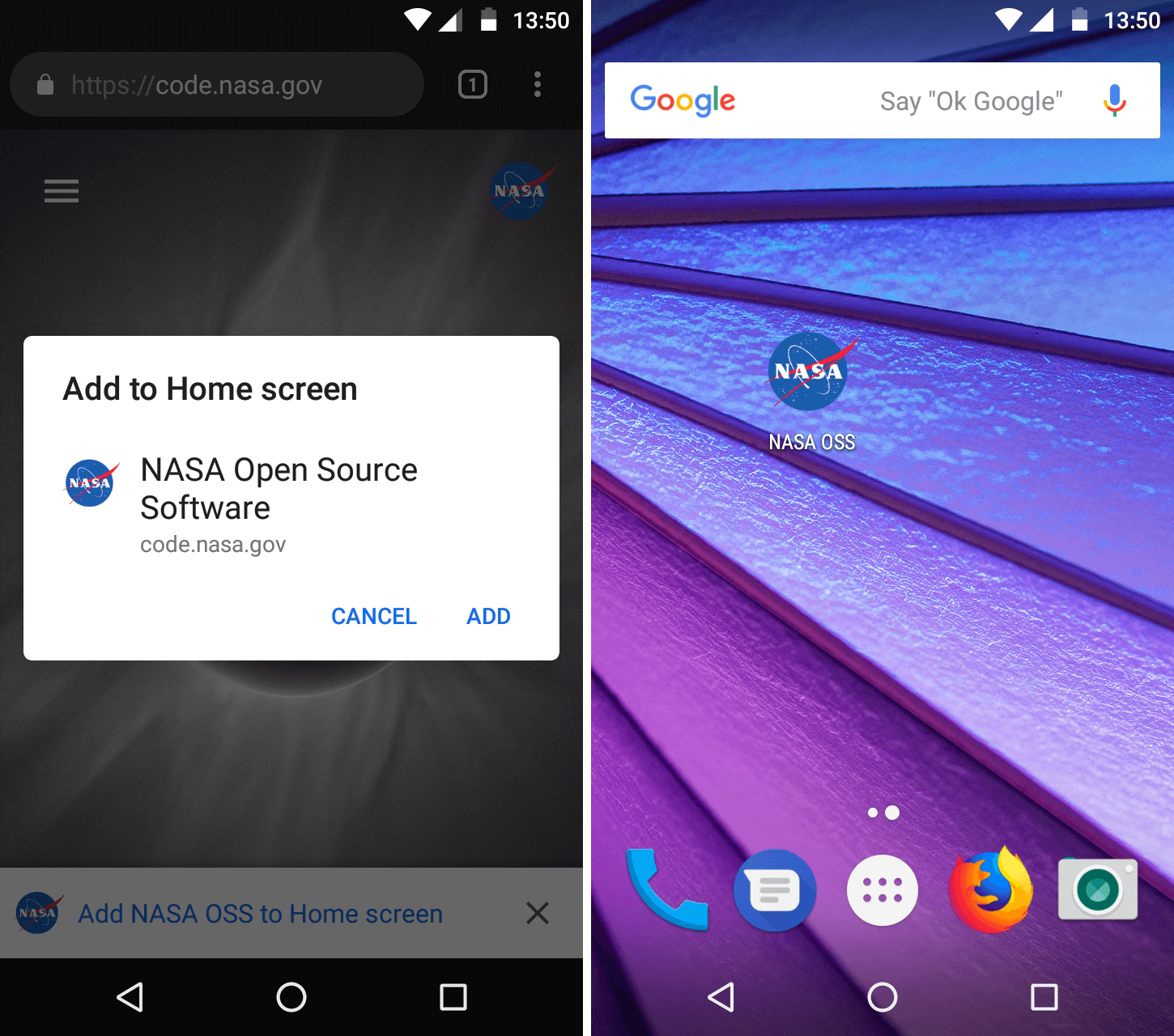
All the magic is contained in three technical components that work together and change regular web app into Progressive Web App with native-like experience. When Chrome or Firefox on Android recognizes the PWA, they will be automatically ready to install it to the home screen. Users will see a special icon, an option in the browser menu, or a simple dialogue window where they can install the app.
The following components are required to build a Progressive Web App.
Service Worker
Thanks to a service worker we will not see a blank page with a dinosaur when there is no network connection. A service worker can be implemented in many different ways. For example, we can just display a custom view with information about the lack of network. Or we can save static resources and request responses in the browser cache during the previous visit, and later serve it to the user when there is no Internet connection.
A service worker is an event-driven script that the browser runs in the background, independent of the app. It works like a proxy between the browser and the network and includes features such as push notifications and background sync.
Web App Manifest
A web app manifest is a simple JSON file that contains the basic description of the app. It includes the name of the app, the icon to be displayed on the home screen, the theme, background color and more.
HTTPS
A service worker has the possibility to intercept connections, fabricate or filter responses. These are powerful capabilities and they require a secure connection via HTTPS.
Conclusion
Progressive Web Applications are a great alternative to other known cross-browser technologies. It is a new path for mobile apps, which gives users a good experience and it might just become a leading standard.
Nowadays it is a good solution for building enhanced experience for mobile websites or creating a mobile application with somewhat limited features. Browsers still do not have access to many capabilities of mobile devices. We have to wait for better support from Apple, who are likely to avoid decreased activity in their App Store and the possibility for users to install apps that weren’t reviewed.
It is the right moment for building a PWA app, however, you must keep in mind cross-platform browser limitations compared to native applications, and different user experience between Apple and Android devices. Even in the cross-platform space, there are different solutions like Expo framework, to increase your usability and speed-up development.
If you have any questions regarding building a PWA app, feel free to reach out to our technical leader or leave a comment.


