How to Know if React Native Development is the Right Choice for Your Application
What is React Native? How does it work? How does it compare to native development (like iOS and Android) and other frameworks? We’ll answer these questions for you in this article.
You have to be proactive in any market today to retain your users and fulfil their needs. When you first release your application into the wild, you’re most likely going to end up testing new things and add or remove features a couple of times. It’s inevitable if you want to achieve product-market fit. The React Native framework gives you the flexibility you need for developing your app. It allows you to have one code-base which you can deploy and innovate on Android and iOS simultaneously. But what is React Native? How does it work? How does it compare to native development (like iOS and Android) and other frameworks? We’ll answer these questions for you in this article.
What is React Native?
Back in 2015, Facebook organized an internal hackathon. This hackathon led to the release of the framework we now know as React Native: an open-source framework that allows for cross-platform application development, completely based on JavaScript.
The goal of this framework is to allow developers to build applications with one code-base that are available cross-platform on both Android & iOS. The React Native framework has three core characteristics: speed, efficiency, and simplicity.
How Does React Native Work?
In the React Native framework, you develop native components by compiling JavaScript code. Developers can write JavaScript code but still use or create APIs and Modules that are platform-specific to Android or iOS.
Business-wise it can be a good decision to build your app using React Native. It’s faster, cheaper, and almost as good as a native application. The performance provided by the React Native framework is more than sufficient for most use cases.
But, when your app’s functionality is reliant on heavy animations, complicated interactions and calculations, or heavy technologies like AR/VR or 3D, native development is the better choice.
Native Application Development
Native development requires a different codebase in different languages for every platform you want your app to be available on. For Android, this usually means building an application using Java or Kotlin. For iOS, your application will be built in Swift or Objective-c.
There are obvious downsides to building an app for different platforms natively. You’ll need more people to build, maintain, and innovate, and it takes longer to arrive in the market, making native application development more expensive.
Though native is more labour-intensive and costly, an app that leans on complexities (as described above) will benefit from being built in a native language. With complexities like that, we wouldn’t advise you to try and cut costs by going with React Native, because this decision will cost you way more in the long run.
Pros and Cons of React Native

When you’re considering using a framework of any kind, you’ll need to check if the pros and cons fit your use case. Let’s take a look at the advantages and disadvantages of the React Native framework:
Pros:
• Cross-platform capabilities:
The most obvious benefit is the fact that you only need one code base to create both an Android and an iOS application.
• Cut development costs and time:
Only having to build one code base allows you to cut the development time and costs significantly.
• Its native feel:
As opposed to other hybrid solutions the performance of React Native apps is much improved. This is because it uses UI elements that can be rendered using native views instead of webviews. Cross-platform apps based on webviews (also known as Progressive Web Apps, or PWA’s) can quite quickly degrade the user experience.
• Time to market and time to pivot:
Using React Native helps you arrive on the market faster to test the first version of your product. Because you’re using only one code-base, you can implement received feedback from the market faster. You can also pivot on multiple platforms at the same time.
• Store visibility:
As opposed to a PWA, a React Native application is easier to get listed in the different app stores.
Cons:
• It’s still not a native app:
Although React Native is getting better, the performance is still not at the same level as a completely native application. Native applications can get the maximum results from available functionalities.
• Issues when updating:
If your application is heavily dependent on native modules, it’s usually quite complicated to update your application to the latest version of React Native.
• Missing Custom Modules:
The framework is still missing some custom modules. This means that some native expertise is necessary in your team to create your custom modules.
Which Apps Use React Native?
.png)
Given the beneficial characteristics of this innovative framework, there are several large companies using React Native for their customer-facing applications. Thousands of apps use React Native, but let’s look at 5 of the big ones:
• Facebook:
Obviously! Practice what you preach right?
• Facebook Ads:
You might think that the normal Facebook app was the first React Native app ever built, but it wasn’t! The Facebook Ads application was the first-ever application to be built using React Native.
• Discord:
This famous voice and text chat app has its iOS version running on React Native. They also tried to get their Android version onto React Native, but ultimately decided to use a native language called Kotlin.
• Tesla:
Tesla has an app that allows the owner to control certain features of the car remotely. The app was built using the React Native Framework, and the app looks and works the same on both iOS and Android devices.
• Bloomberg:
Bloomberg rebuilt their application using Facebook’s framework within 5 months. Not only did they rebuild in half the time it would have taken them if they went native, but they also improved it significantly.
React Native vs Flutter vs Swift vs Ionic vs Xamarin
As you can imagine, React Native isn’t the only technology that you can use to build mobile applications. Some popular ones are Flutter, Swift, Ionic, Xamarin, and many more. Let’s compare those with the React Native framework.
React Native vs Flutter
.jpeg)
Flutter is considered Google’s answer to Facebook releasing React Native. The Flutter framework is a toolkit with UI elements based on the Dart programming language, and is meant for cross-platform application development. It was released back in 2018.
When we look at the Stack Overflow Developer Survey of 2020 we can see that Flutter is preferred by developers who have used only that framework in the past. 68.8% of developers who have only used Flutter have expressed interest in continuing to develop with it. For developers who have used React Native, this number was 57,9%. However, from the developers that haven’t used either of these frameworks, 14% have expressed interest in working with React Native, as opposed to 10.7% for Flutter.
So, how do these two frameworks differ?

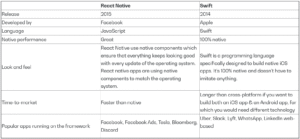
React Native vs Swift

Swift is a programming language developed by Apple. Swift is specifically developed to build and design applications for iOS devices like Apple TV, Apple Watch, Mac, and of course, the Apple iPhone.

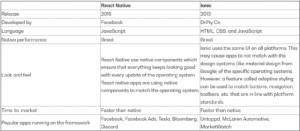
React Native vs Ionic
Ionic is an open-source UI toolkit. It’s a web-first toolkit that can be used to build both mobile and progressive web apps (PWA’s) that can be used cross-platform. It utilizes web-based technologies like HTML, CSS & JavaScript.

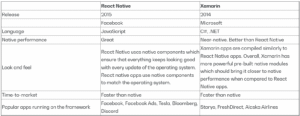
React Native vs Xamarin
Xamarin is Microsoft’s solution for cross-platform application development. It allows developers to build Android, iOS & Windows applications with a codebase that is 90% the same across all platforms.
Xamarin is considered an addition or extension of the .NET framework, which is already used to build apps. Both of these are built with C#, the programming language developed and maintained by Microsoft.
Looking at the Stack Overflow Developer Survey we can see that developers prefer React Native over Xamarin. 45.4% of developers who used Xamarin before expressed that they would like to continue developing with this language, versus 57,9% for React Native. Also, only 4.5% of developers that haven’t developed with Xamarin yet would like to try, versus 14% for developers that haven’t worked with React Native yet.

Is React Native the Right Choice for You?
Choosing a technology, language or framework for app development is never an easy task. It’s a decision that could impact your business in many different ways. So is there one in particular, that is best for you? The answer is usually yes, there is. However, it depends heavily on your specific use case.
Cross-platform frameworks and technologies are great for faster, cheaper, and more efficient development. But, when your application has a lot of complex calculations or other complexities, development with cross-platform frameworks could be counterproductive.
Native development generates high-performing applications and will feel more intuitive for users of specific operating systems like iOS & Android. But native apps take longer to build, cost you more money and are relatively harder to maintain.
When it comes to software development, there is no one-size-fits-all technology. If there was, we would all be using it. We’re always happy to talk you through your options and to help you decide what’s right for your users.
We’re always happy to talk you through your options and to help you decide what’s right for your users.


