React vs Vue in 2020. What is the best choice?
In this blog post, you’ll learn about making the right choices through comparing two popular front-end frameworks, Vue and React, by a set of objective criteria.
You will find it useful if you are to make a technology decision and want to understand what main differences are between React and Vue-based solutions.
Understanding the differences between React and Vue – Part 1
This article is part 1 in a two-part series about core differences between front-end frameworks: React and Vue. Click the links below to go back or skip ahead to the next article.
← Learn how to test your React app
React vs Vue in 2020. Differentiators Worth To Compare →
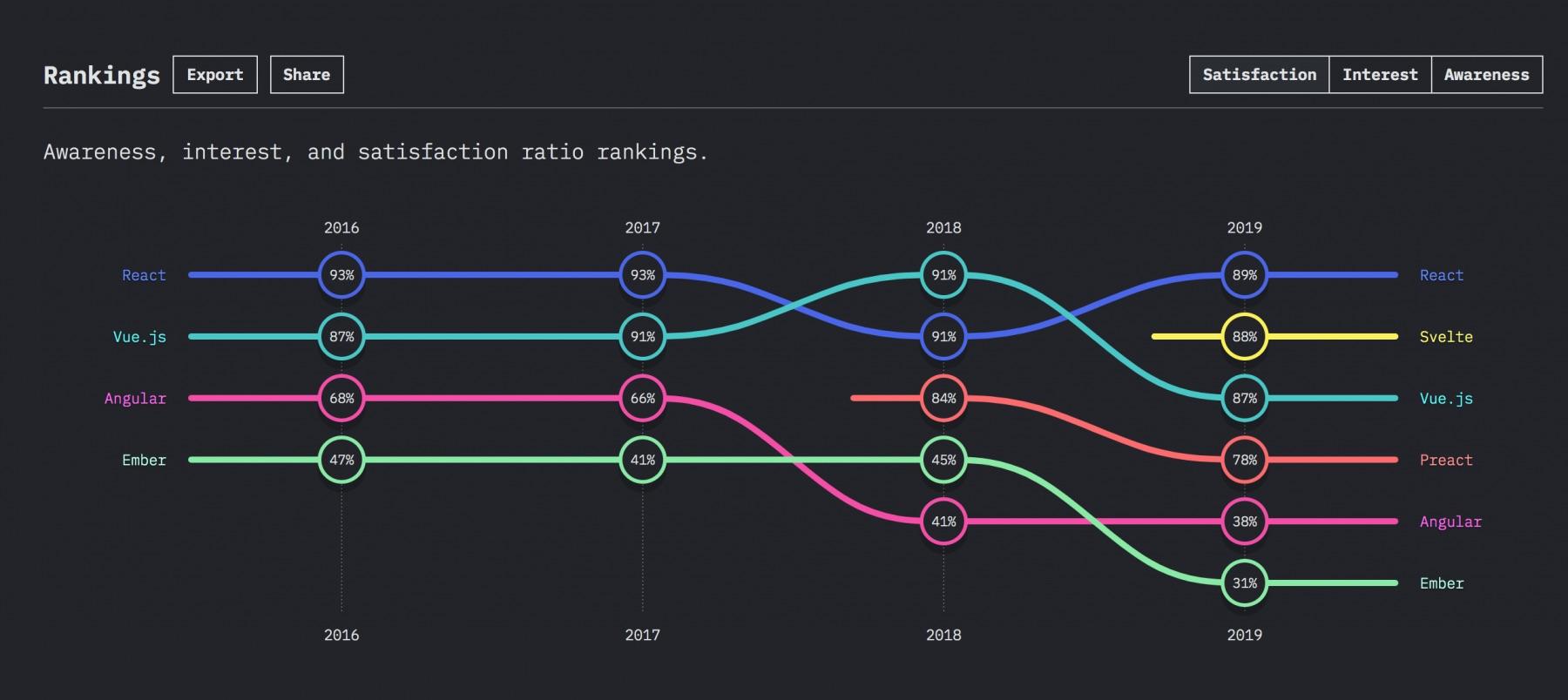
According to data from State of JS 2019 research, React is more popular than Vue, but the differences are not so significant.
Comparing both frameworks is hard to decide which one is better at first glance. Each javascript developer or project owner must decide for itself which criteria and results are key. We’ve conducted a detailed comparison to help you pick up the most suitable one for your Web Application.

Benefits of React and Vue frameworks
Every one of us would like to use modern and fast applications with neat UI/UX. Fortunately, more and more business owners want to offer users the highest quality and the best experience from the services they develop. That means a lot of requirements for developers to provide fast and stable working of developed apps from both sides: backend and frontend. We’ll focus on frontend frameworks that developers can use to create easy-to-use and quality code for smoothly working applications.
We’ll take a look a bit deeper in Vue and React and discover what are the additional benefits of using frontend frameworks:
• The simplicity of the code
• Application environment
• State management
• Pace of development
Simple code
First of all, a simple code is easy to maintain and able to be kept updated. The frameworks have some rules that need to be strictly followed.
Depends on the framework, the level of library integrations with the code is different. Some of the frameworks are remarkably flexible. Others enforce developers to use CLI tools, keep the fixed folder structure, and only minor modifications are permitted.
Based on given rules (because all frameworks always have any), the clear code is created. There is one priceless advantage: when a new developer would like to take a look into the system, earlier outcomes are easy to read and understand.
Common application environment designed by a used framework
Using a particular framework means a fully prepared environment. There are some choices, but generally, the work is starting with some cardinal rules, tools, and features.
A developer may use view templates or state management, go over the best practices in documentation. Following those rules make the preparation of the environment for the app more accessible. Connections between each element are clear.
State management
How to better manage the state? The frameworks could help us to handle state management properly, e.g., by third-party libraries designed for a particular framework.
Faster development
Each new software developer in the project needs less time to read the source and documentation. Most programmers know well the framework base. They identify a lot of examples, tips, and best practices, so starting work on the solution from day one is not a problem. There is no need to think about every aspect of the app. Some reasonable solutions are provided by design in a framework (for example, routing or state management), and it is quicker to follow them than to prepare our own.
Description of React and Vue
React.js and Vue.js are good examples of popular JavaScript frameworks. Based on developers’ opinions, the first one is a bit more popular in commercial applications. Both were created for building fast, modern view parts of our apps. Let’s check what the similarities and differences are between them in a few areas:
• Templates
• Reactivity
• Component lifecycle
• Virtual DOM
Templates
Templates are extremely helpful during development and can be reused in more than one project. Moreover, using DRY (“don’t repeat yourself”) principle helps to produce more quality code.
REACT
React is using JSX (JavaScript HTML), which means the creation of the simple hierarchy of elements (with nested children) the same as in the case of standard HTML. As a syntax extension for the language, React supports elements in pure JavaScript functions too, yet it’s not recommended.
JSX is something more than only vanilla HTML. This syntax produces the React components with given attributes (for example, inline styles, style class names, or props). It is possible to use loops for creating elements or render an array of them. The JSX based component could be returned from the method and stored in a variable, so it could be an argument for another function or wrapper.
JSX is compiled to JavaScript, so the results come with full language power.
VUE
Vue templates, based on HTML syntax, can be rendered in browsers, without any compilation or modifications. That solution allows using attributes, arguments (includes dynamic ones), and JavaScript expressions with the view control by using directives. Additionally, it’s possible to render a list of elements or to have conditional rendering. .
Instead of templates in Vue.js, we can use rendering functions – the same situation as in the React case.
Reactivity
Reactivity means how the frameworks handle updated elements rerendering. Vue and React update only what is necessary.
REACT
React has a specific diffing algorithm. Reconciliation compares the new with the latest one and finds the best way to update the current view. React implements operation with the complexity of O(n) instead of O(n^3), and there are two assumptions:
Different elements = different trees. If the element type is changed (for example, from “div” to “span”), and the framework destroys all the sub-trees and then prepares it from scratch.
Using “key” props, we can choose which components should be stable across renders. It is why adding this prop to children elements is essential. React follows changes.
VUE
Every component instance follows its dependencies and has information about objects (what should be rerendered and when to perform this operation). The view is updated after model modification (JavaScript object).
Tracking changes might be hard. The plain JavaScript object is passed to a Vue component, and all its properties are converted to getters/setters. The framework follows dependencies and sends notifications after properties modifications.
Every element comes with a corresponding watcher instance. The object registers changes during render as dependencies. In this case, when dependency “setter” is called, a watcher has notification about it. The element is updated based on this action.
Component lifecycle
REACT
All React components have the same lifecycle, from beginning to end. There are some options for change but three main steps are fixed (mounting, updating, unmounting). Each of them includes specific methods available for overriding.
• Mounting – in this step an instance of React Component is being created and inserted into the DOM. Examples lifecycle methods: construtor(), render(), componentDidMount();
• Updating – the element detects new changes in props or state for re-rendering. Examples lifecycle methods: render(), componentDidUpdate(); The element is updated if an algorithm detects any changes for it. It’s possible to control this feature manually or force to re-render using shouldComponentUpdate();
• Unmounting – an element is being removed from the DOM. Lifecycle method: componentWillUnmount().
More information about React Components Lifecycle, are available here.
VUE
The situation is very similar in the Vue.js case. During the component lifecycle, there are some steps named “hooks” (which can be called on each level): initialization, mounting, updating, destroying.
• Initialization – the element is created in two steps. First: events and life cycles, then injections and reactivity. Hooks: beforeCreate() and created().
• Mounting – in this step, we have access to the component before render. Hooks: beforeMount() and mounted().
• Updating – only this state can exist more than once, every time when the element is updating. Hooks: beforeUpdate(), updated().
• Destroying – the last component state. Here it is removed from DOM. Hooks: beforeDestroy(), destroyed().
Except for the descriptive cases, in Vue exists two more hooks that are “keep-alive” components (not rendered in the DOM). These methods are activated() and deactivated().
For more information about Vue.js lifecycle see here.
Virtual DOM
This concept is available for both technologies. The Virtual DOM is a type of container where the framework keeps all details about UI elements.
When the application is in use, a tree of custom objects represents a part of the DOM. All manipulations are carried out on virtual elements. The real DOM and the virtual one merge during rendering elements. The algorithm uses the virtual DOM to specify what is required to update in the browser.
As you can see, there are a lot of minor and major differences between React and Vue frameworks at first glance.
How to compare both technologies?
In the next article, React vs Vue in 2020. Differentiators Worth To Compare, we focus on comparison criteria, e.g., state management, flexibility, backward compatibility, or ease of learning. Stay tuned!
Do you have any comments or need to discuss a topic related to frontend technologies? We’re more than happy to discuss it!
Author: Marta Zażlak


