React vs Vue in 2020. Differentiators Worth To Compare
Typically, the most popular solutions are created by large software companies that provide permanent support, maintenance, and build community.
A similar case is with React, created by Facebook, and Vue.js, by Every You. Both are under the MIT license that allows using them in professional software development for commercial usage.
Here, we focus on objective criteria to compare React vs Vue.
Understanding the differences between React and Vue – Part 2
This article is part 2 in a two-part series about core differences between front-end frameworks: React and Vue. Click the links below to go back or skip ahead to the next article.
← React vs Vue in 2020. What is the best choice?
Learn about Redux vs React Context: Which one is the right winner →
React vs Vue
The first part is focused on basic differences between React and Vue like a component lifecycle or state management to have an overview before choosing an application framework.
In the second part of the series about React and Vue blog post, we go through comparison criteria. We will compare frameworks based on these features and describe differences. After that, we will take a look at the summary table with some points for each technology. It should show you the complexity easily.
React and Vue Comparison Criteria
To compare Vue and React frameworks, we have to define the comparison criteria first:
1. Application state management
2. Flexibility
3. Third-party libraries
4. Popularity in the community
5. Backward compatibility
6. Ease of learning
7. Best practices
8. IDE support
Application state management
In both frameworks, there is Flux-like state management to control the state of the application and its elements. That allows a framework to re-render some instances after changes – with new values.
REACT
We can use props to share global state in components. To make it easier, and with using less code, React has received a new Context API recently.
Props are values from the parent component, and are available during element initialization, even in the constructor(). Props are read-only, and cannot be rewritten. If the props are changed, the component is re-rendering.
Inside the component we can use useState() hook or setState() method. They both enqueue changes and inform React about it – the current component and its children should be rendered one again, using new values. It’s worth mentioning that setState() does not work immediately. React allows delay rendering changes. Technology sometimes renders more than one element together to increase performance. This operation depends on the inside React engine (React Fiber).
forceUpdate() does not call shouldComponentUpdate() in opposition to functions described above, but the best React practices suggest to base on state and props.
A lot of dedicated libraries provide state management. One of the most popular is the Redux.
VUE
Vue allows giving on values from the parent to children, just like in React.
A source of truth (a current application state) is a simple data object, and all methods to modify should be placed inside. This object should never be replaced by the other one and stay with the same reference. This reference is shared between elements for tracking (observing) changes. The specific views refresh by design when something changes inside the data.
It is important to remember that the Vue element should not modify its state. It should be done by notifying a model about changes.
There is a dedicated library – Vuex, to a more convenient manage state in Vue.
Flexibility
Framework’s ability to app structure acceptance and changes implementation. Flexibility shows easiness of modification.
REACT
React is a powerful and adaptable tool that can be used for any application structure pattern. Additionally, HOC (High Order Component) allows connecting more than one component. Inside templates, it is possible to use JSX.
VUE
Vue bases on MVC (Model View Controller) pattern, some architecture solutions are built-in, so this framework is less flexible than React.
It’s possible to use HTML-based syntax or JSX inside the templates and use Pug (Jade) to generate views.
Third-party libraries
A lot of additional packages and packers for NPM are available for both frameworks. Probably because of popularity, React has more superior 3-party libraries support than Vue.
For React it could be, for example: react-router, react-redux or reactstrap. In the case of Vue, good examples are vue-router, bootstrap-vue, and vue-redux-hooks.
Popularity in the community
When more experienced developers share know-how is more likely, the framework will gain interest. The best solutions have genuine support from the community. Such a situation is even more meaningful for rookies because they get broad access to knowledge and use cases.
The official documentation is useful and well prepared with a lot of functional code use cases and best practices in both cases. Every feature is described in an understandable way, including code or diagrams.
It’s worth mentioning that the React framework has an active and growing community. Numerous ambassadors share experience, contribute discussion groups, and attend conferences as speakers, etc. Broader popularity means a better choice among specialists, easier reaching out to an experienced programmer or team.
Both frameworks are present in projects released on GitHub. So far, there is a significant disproportion in the popularity of the use of solutions: 427,510 results for the Vue.js repository compared to 1,493,992 results for the repository using React. (July 2020)
Contact our front-end expert now to learn more!
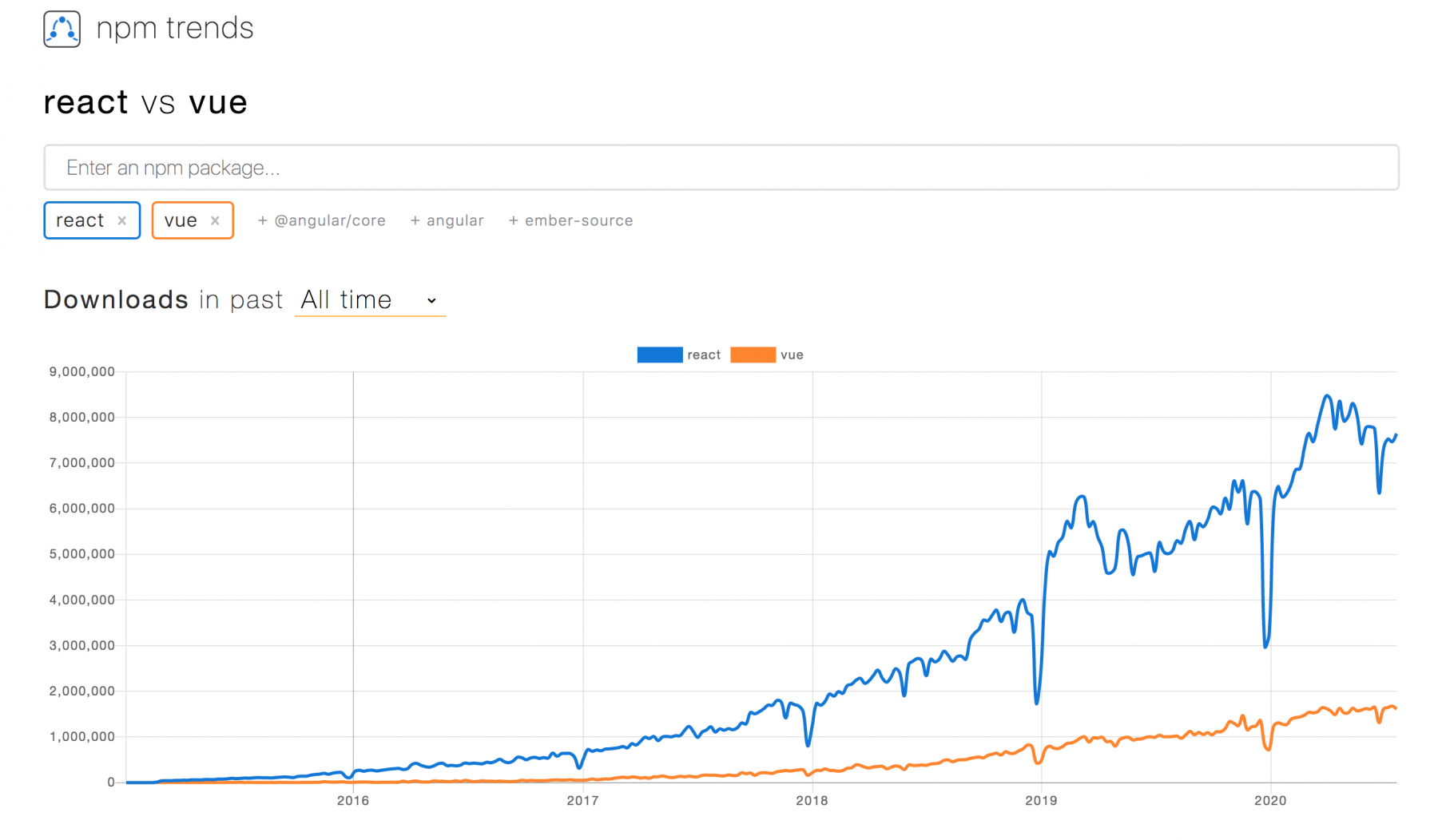
Historically, React is an exceedingly popular front-end framework from the beginning of its launch. Statistics for downloading packages of React and Vue.js:

Backward compatibility
During the development process, backward compatibility is essential, especially when a new version of the technology is released. With updates come new implementations, features, and the old ones become legacy.
Unfortunately, new versions of Vue and React do not provide full backward compatibility. Updating processes should be handled with special care. Luckily, code changes in the application are quite simple, migrations are well described, often with detailed examples in both frameworks.
Ease of learning
The market is full of educational materials, articles, tutorials, and dedicated courses for both technologies with an advantage of the documents about React.
REACT
Starting with React may seem a bit challenging. The newbie probably will have a lot of data to be learned. First of all, React requires a good knowledge of JavaScript (even when we decided to use TypeScript). Using React, a developer should remember about best practices, like using scopes, HOC, or JSX.
In the case of developing a more extensive application, it’s worth considering a library for state management. That means another element to master.
VUE
JSX is not needed, and templates are based on HTML with additional attributes, so it seems to be easier to learn Vue than React.
Vue forces MVC application structure. It’s easier to develop applications from scratch at the cost of flexibility. Vue doesn’t demand very detailed JavaScript knowledge.
State management, even with a library, is more straightforward than in React.
Best practices
A collection of good practices enables faster clean code creation. Shows the most accurate way to develop maintenance or update the software. Every framework has its own.
Below we mention about essential examples:
REACT
• Components should be as small as possible – Standalone and tiny elements are easier for testing, updating, and reusing. Huge parts have worse performance than the smaller one;
• Separate rendering from state actions – it is good practice to separate these two implementations. React hooks come with a new version of this framework, and it is a good idea to use them.
• Reusability – the creation of the new element should be easy, so it’s better to have “minimum required” and predefined props (and actions) inside components;
• Use “key” props during the rendering list of elements – it helps improve performance and identifies components. This “key” attribute should be unique for siblings.
VUE
• Inside loop (v-for) always uses :key – similar to React, the rule helps an application to stay constant.
• Return function for data – when a simple data object is provided, its instance is shared between all instances of this component. Often we would like to have multiple instances of this template with its own data. That’s the reason why we need a new data object and why the function is given every time.
• Only basic JavaScript inside templates – keeps templates less complex than more.
Support from IDE
For both frameworks, there are many extensions and tools for the most popular IDEs. This feature helps with the development process and keeps your code clean. As a result of code generation and its highlighting, developers can write more reliable solutions in less time.
IDE extensions for Vue or React are promptly available, deployable, and sometimes even built-in.
Examples of use
React and Vue are very popular technologies, so it is a good idea to look at the projects that use these frameworks.
REACT
Versa • Translavic • Testaviva • Relabee • Fakehunter
VUE.JS
Budget.cool • Cushion • Singdaptive • Narrandum
Summary
Now it is time to summarize our article. The easiest way is to prepare a table with the described above features. Every feature was noticed between 0 (the worst) to 10 (the best) for both frameworks, based on the previous chapter.
Feature
React
Vue
Application state management
9
8
Flexibility
10
8
3-part libraries
10
10
Backward compatibility
9
9
Ease of learning
6
9
Best practices
10
10
IDE Support
10
10
SUMMARY
64
64
After analyzing the table above it is hard to decide which one is better for your frontend development activities. We are happy to consult more on both if you need any help. React offers more flexibility and a little bit better build-in state management, but Vue is easier to learn which might be crucial for time-to-market of your startup.
Do you have any comments or want to set a topic related to frontend frameworks? We’re more than happy to discuss it!
Author: Marta Zażlak


